Guides
Tracking Campaigns
1. Set your campaign up on your campaign monitoring platform e.g., Google Analytics
2. Build your custom URL using a URL builder e.g., Campaign URL Builder — Google Analytics Demos & Tools (ga-dev-tools.appspot.com)
3. Insert the custom URL as the href of the <a> tag of your banner's image.
Example:
<p><a href="https://blog.bluelab.com/?utm_source=blog_banner&utm_medium=email&utm_campaign=sig"><img src="/SigEditorHelper/GetEImage?ImgName=Artofgrowingblog.jpg" /></a></p>
Styles for Email Clients
To find out what works and doesn't work in each email client, read this handy guide from Campaign Monitor: https://www.campaignmonitor.com/css/HTML for Outlook 2016
https://www.emailonacid.com/blog/article/email-development/coding-for-outlook-2016HTML Tips
Prevent signature from wrapping (make it scale to fit small screen)
Text can wrap when viewed on a smaller screen. There are several simple ways you can prevent your signature from wrapping and make it scale to fit when viewed on smaller screens.Here are two suggestions:
Option 1:
Put it inside a table with a fixed width.
Phones will then scale the whole signature to fit the screen.
If you have varying length text that can get quite long, the fixed-width table might be too restrictive - the next option might work better for your signature.
<table style="width:500px;">Phones will then scale the whole signature to fit the screen.
If you have varying length text that can get quite long, the fixed-width table might be too restrictive - the next option might work better for your signature.
Option 2:
Prevent a line of text from wrapping.
On your line of text that is wrapping, use the '
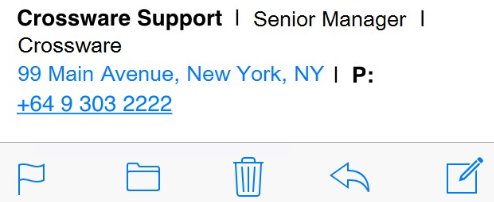
In the example below, the phone number label is on one line and the phone number has wrapped to the line below.
On your line of text that is wrapping, use the '
white-space:nowrap' style.In the example below, the phone number label is on one line and the phone number has wrapped to the line below.

To keep the whole line together, wrap the whole line in a
<span> or <div> with the nowrap style applied:
<div style="white-space: nowrap;">(!Street!), (!City!) (!State!) | P: (!Phone!) </div>To allow the address and phone to go onto separate lines, but keep the phone label with the phone number, put a span around the phone number and it's label with a style of:
<span style="white-space: nowrap;">P: (!Phone!)</span>Phone Styling
This link will show you how to make phone numbers keep their style without reverting to blue underlined links: Phone Styles
Address Styling
To remove Outlook styling of address lines. If the address is added to a table it will not be converted to a URL link for maps, and will not receive Outlook's custom styling.Google Maps
To link an address to Google Maps, put an<a> tag around it like this:<a href="https://www.google.com/maps/place/(!Street!), (!City!) (!State!) (!PostalCode!)">(!Street!), (!City!) (!State!) (!PostalCode!)</a>Apply any styling directly to the <a> tag e.g. style="text-decoration:none;".
Horizontal Rules (HR tags)
It is possible to use horizontal rules in your signature, and to apply your styles to them.Here is an example of code to produce a thin, red line:
<hr color="red" noshade="noshade" style="width:100%;display:inline-block;vertical-align:middle;border-top: 1px solid red;border-bottom:none;" />See this guide on styling them: https://www.w3schools.com/Tags/tag_hr.asp

