Image Field Overview
Image fields allow you to insert custom images such as your company logo, ad banners, social media icons etc. directly into the body of email.
The images are added in-line and not as attachments which makes them look professional. Your images are stored online in the Image Library.
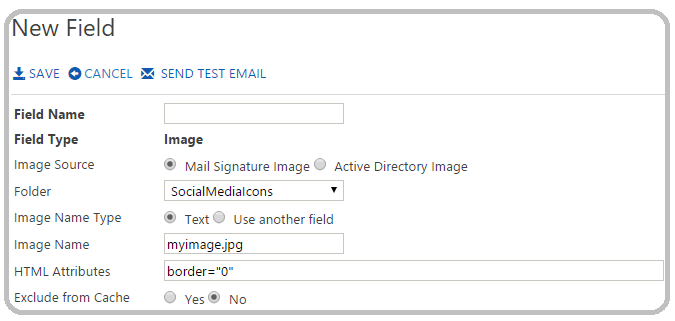
Let's first look at the various components of an image field.

Field Name
It is important to provide a unique name to the image field as it will appear in the list of available fields while creating the signature or signature blocks configuration.Field Type
This field is populated automatically depending on your selection when prompted Create a new field - Field (from Active Directory), Formula, Image.Image Source
You can source the image from either the Signature Library which is the same as Image Library, or from a field from within your Directory (WAAD or AD).
Folder
Select a folder to store this image.Image Name
Provide an image name followed by the correct image type extension. If you're sourcing the image from the Image Library, make sure that the Image Name is exactly the same at both locations.Creating Image Fields
Let us create a new image field which will enable the user to add his company's logo to his signature. First we need to create an Image Library.
Create a New ImageFolder
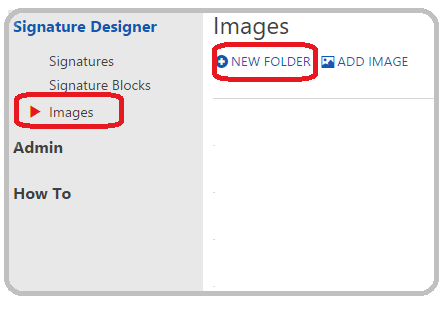
From the menu on your left, click on Images and then select NEW FOLDER.

Enter a Folder Name and Description for this folder.
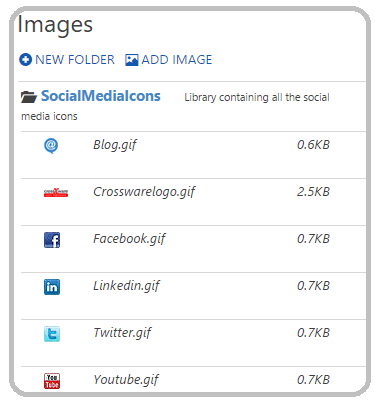
You will see that your tenant already has an existing image folder called SocialMediaIcons. This image folder consists of the most commonly used social media icons.
NOTE: The image fields for these social media icons have already been created for you. All you have to do is select them from the list of fields while designing your signature or signature blocks.

Upload Images to the Image Library
Once you have created your Image folder, click on the ADD IMAGE button and upload images from your local machine.In the following example, I've uploaded a sample image to the 'Company logo' image library.
Remember the complete name of the image for which you will create the field.

If you image is too large i.e. larger than 10KB you will see the recommended information above.
To view the image in the Image folder select the folder to view the images inside.

Create Suitable Fields
The next step is to create suitable fields for these images, so they can appear in the list of available fields and thus can be used in multiple signature configurations.To create a new image field, click on Admin > Fields on the left hand side menu > Click on CREATE NEW > Select Image


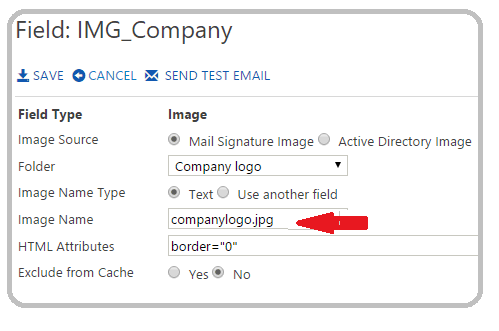
REMINDER: Make sure that the name of the image is exactly the same as it was spelt while uploading it in the image library.
Image HTML Attributes
Additional attributes for HTML for controlling the formatting of the image. This text string is copied to the "attribute" parameter of the IMG tag.Once you've filled in the details, click on SAVE to save your new image field.
Test Your New Field
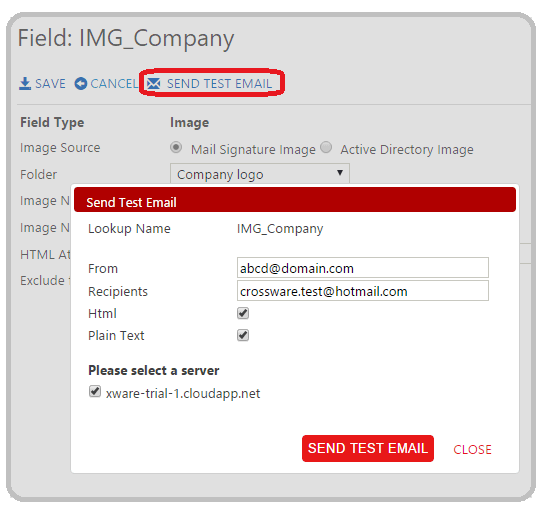
You should always test your new field before adding it to the main signature configuration. This will ensure that it is working as desired.Click on SEND TEST EMAIL and select the desired recipient.

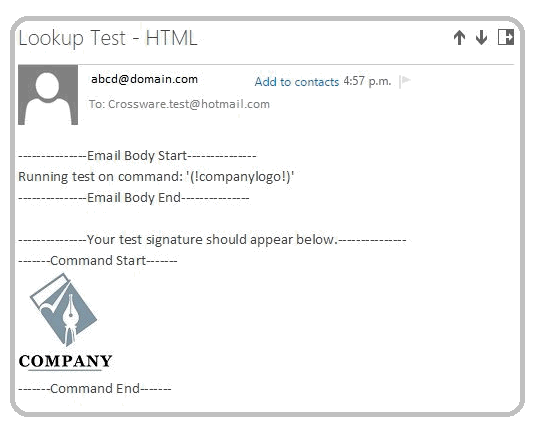
Now open the mailbox and check whether the new image field is working as desired.

As you can see that the Image field is working as desired. It can now be used in a signature configuration.
Uses
Below we have described the possible uses for Image fields:
Common Images across many configurations
The same image can be used in many signature configurations (for example: using the company logo, ad banners, social media icons etc).Updating the image in the Image Library will update the image in all signature configurations.
Employee Images
The image field allows the selection of the file name or the document containing the image to be generated at runtime. Therefore, if the employee image is stored in Active Directory it can be pulled through into the signature.Follow this guide on how to add employee images to your signature here (COMING SOON)
Congratulations ! You have successfully created your Custom Image Field.

